こんにちは。Beatrust で Libero として、現在は Product Growth を担当している Rei(真浦 玲)です。今回の記事では、2022 年 4 月 1 日に開発メンバー総勢 8 名が心を込めてリリースした特別プロジェクト Belle(ベル)ちゃんに関するプロジェクトと、仕様決定→デザイン→開発→リリースまでを約 2 週間で実現する、社内でのパラレルで自発的に進んでいく開発現場のレポートをお届けします。

| Name | Belle|ベル |
| Sex | Female |
| Birthday | March 1st, 2022 |
| Occupation | Traveling Amur tiger |
| Address | Siberia |
| Hobby | Groumet travelling |
伝えたいメッセージ
Beatrust は 2022 年 3 月で創業から約 2 年間が経ち、創業当時 3 名、昨年の 4 月 1 日時点では 7 名だった社員も 15 名に増えました。Beatrust をご利用いただいているユーザーも 10,000 を超え、いよいよ私たちが目指すプロダクトの視野が日本から世界に向いてきました。実際にすでに日本国外に在住していたり、日本語ではない言語を使っている方からも Beatrust のプロダクトをご利用いただいているなかで、社内では「どうしたら、多様な背景を持ったユーザーの皆さまにとっての自己実現を後押しできるようなプロダクトを提供できるだろうか?」という議論が日常のようにされるようになりました。
Beatrust がより多くのユーザーの自己実現や自律的な協業を支援していく中で、世界に価値を提供したいという気持ちの反面、どうしても遠くなりがちなのが、ユーザーの皆さんとの距離感です。 例えば、世界中の裏側から私たちのプロダクトを利用してくれるユーザーが月に数百人単位で存在していたとしても、規模が大きくなっていくにつれて、そのユーザーの皆さんそれぞれが働いている姿や、プロダクトについて感じること、思うことを直接知る機会は少なくなってしまいます。Beatrust の開発メンバーは、私たち社員やユーザーの人数が大きくなっていったとしても、世界中のユーザーたち一人ひとりが Beatrust を使ってくれているということを忘れずに実感すること、そしてなにより、異なる国や地域、会社や組織が違ったとしても、人々が Beatrust を通じてひとつの共通したミッションやゴールの達成に貢献できるということを願って、今年のエイプリルフールで、ある特別なプロジェクトを実施することを決めました。
Belle の開発エピソード
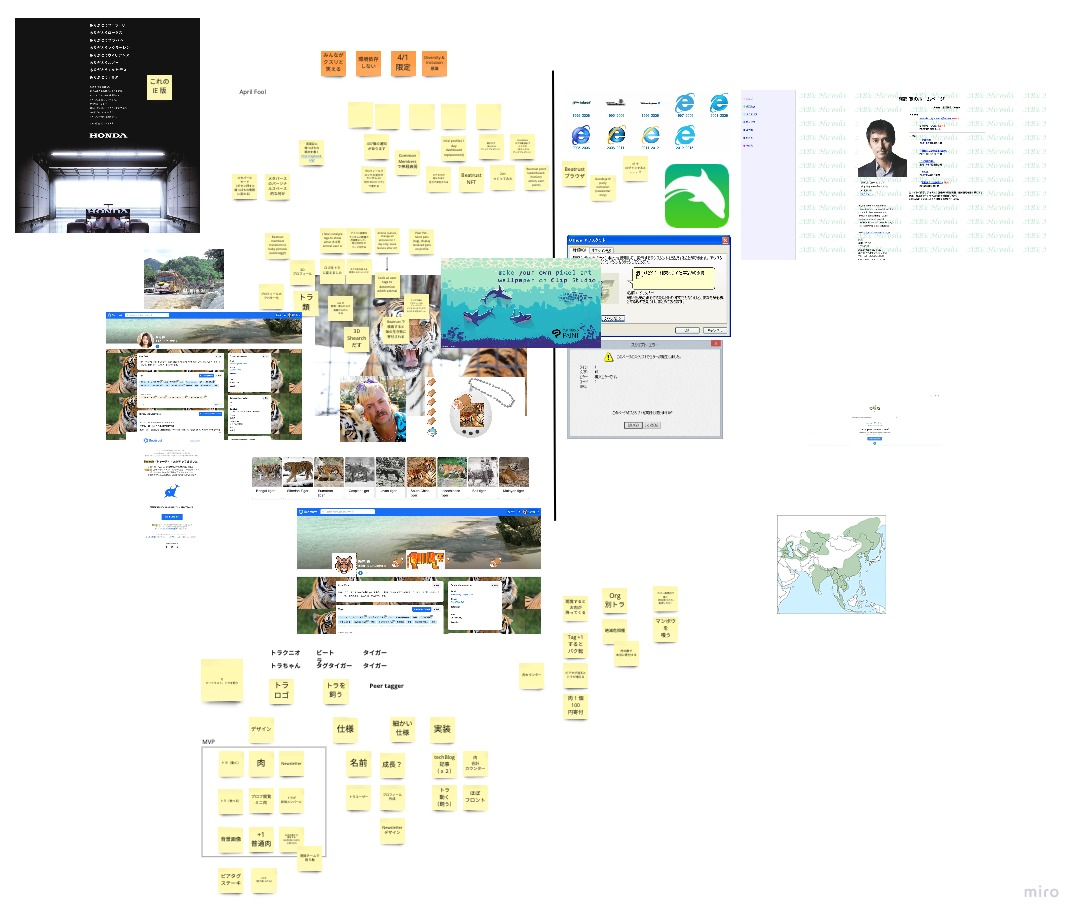
そんな背景をうけて、2022 年 2 月末、本年のエイプリルフール企画会議が始まりました。 まずは何にも先んじて 「で、何する?」 という話となり、開発メンバーでブレインストーミングがはじまりました。 Beatrust では、アジャイル開発に当たってのスプリントプランニングやレトロスペクティブにおいても miro の付箋をつかってアイデアを出し合い、 Product Manager の Aya さんが中心になって整理をしながらアイデアを収束させていくアプローチを取ることが多いため、 今回も 「2022 年といったらなにか」 といった Key question を幹に、アイデアを膨らませていきました。

各人が自由にインターネット上から画像を見つけたり、「今年はこういうこともあるよね」とアイデアを発散させましたが、話しているうちに
「やっぱり Beatrust の機能をちゃんと使って遊びたい機能を届けたい」
「ユーザーそれぞれにぜひ行動してほしい」
...という気持ちは全員で共通していることがわかりました。
そして不思議なことに、多くの社員が、ある動物の写真や名前を miro に一斉に貼り始めました。 それは、どこか私たちの会社名に親和性があり、世界中の多くの人たちに尊く敬われる気高き生き物。 Aya さんをはじめ、全員がお互いを画面越しに見合わせ、エイプリルフール企画会議はある一つのアイデアに結論を得て、実際の開発に取りかかりました。
トラ 出そうぜ
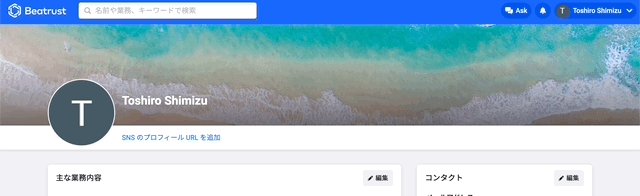
こうした経緯から、今年、私たちのプロダクトの上にトラを登場させることになりました。 今回のゴールは、 Beatrust のユーザーたちに私たちが作ってきた機能を使ってもらい、かつ、ユーザーたち皆が笑いとともに達成感を共有できる ということとして、 実際の仕様設計がはじまりました。
今年の企画は、Beatrust が提供する「タレントコラボレーションプラットフォーム」ならではの人材可視化・検索プラットフォームとしての既存機能を活用しながら、いかにユーザーに面白い体験を提供するかというアイデアが中心となりました。 特にポイントは、ユーザー全員が積極的に Beatrust の機能を活用していただくためのアイデアとして、ある種のゲーミフィケーションを提供することだと考えて、世界中に存在するユーザーたちが目標となるアクションを実施すればするほど、大きなインパクトが残るような仕掛けにしようと考えた点です。
そこでヒントになったのが、2009 年にドイツの企業がつくった検索エンジン ECOSIA でした。ECOSIA は森林破壊の惨状を植林で食い止めるべく開発された検索エンジン・アプリで、ユーザーが ECOSIA から検索をするだけで世界中のどこかの植林に貢献できる(ユーザーは、画面上から植林された数を確認できる)という仕掛けを持ち、ユーザーが手軽にゲーム感覚も持ちながら、世界の植林活動に貢献できるという場所をつくったものでした。
Beatrust でも、トラに対して、Beatrust が提供している機能を使ってくれた回数に応じて、例えばユーザーが世界中のトラの支援に貢献できる仕掛けを作ったら面白いのでは?
そういった考えから、「世界中のユーザーの活動量に応じて、トラの保全活動を行っている動物保護団体にBeatrust が代表して寄付をする」という特別なプロジェクトが立ち上がり、 「やるぞぉぉぉぉ」という掛け声と笑いの下、社内開発体制として 2022 年 3 月の最優先開発事項の一つとして、以下の役割分担とともに Github にイシューが積まれました。
- Aya as Co-PdM / Designer : Belle ちゃんのアクション部分の開発仕様作成、イラスト制作、グローバル対応
- Rei as Co-PdM / PMM : プロジェクト企画、Belle ちゃんのプロフィール考案、プロダクト上の実装・マーケティング
- Dan / Toshiro as Front-end Engineer : フロントエンドへの実装
- Yuta as Back-end Engineer : API と DB のつなぎこみ
Belle ちゃんのプロフィール
今回登場されたトラの名前は、Belle(ベル)ちゃん といいます。 はるか遠く離れたシベリアの森林から、トラにとっての自由で平和な自己実現を目指すために、 世界中を旅する女の子のアムールトラというパーソナリティを与えました。
ちなみに、Belle というのはフランス語で「美しい」という意味をもっていますが、ある有名な海外アニメーション映画でもこの名前が使われています。 知識と教養をもちながらも、野獣としてのアイデンティティに誇りを持って生きている ーそんな気持ちをこめてネーミングしました。
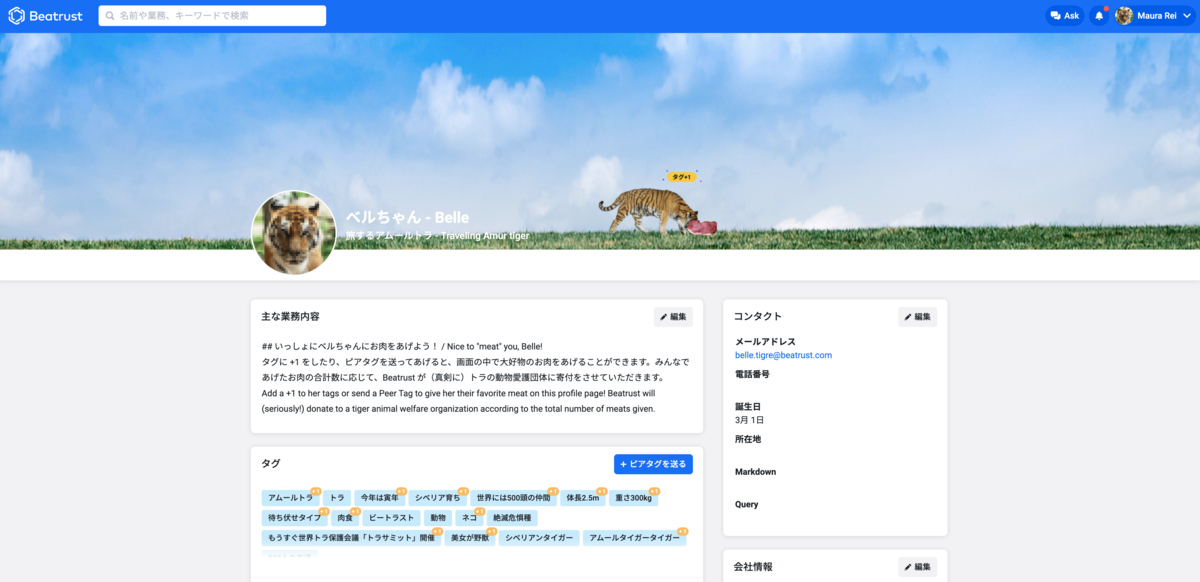
今回の企画では、Belle ちゃんを Beatrust 上に登場させて、ユーザーの皆さんにゲーム性を持ってプロダクト機能を使っていただくべく、 昔懐かしい日本のポータブルゲーム端末をオマージュして、特定の機能を利用したらお肉をあげられるという仕様を実装しています。
- Beatrust 上に Belle ちゃんのプロフィール情報を新規登録する
- Belle ちゃんのプロフィール情報に対する機能を利用してもらう(特に、個性を表すタグに対してのリアクションを行ってもらう)
- 利用された機能に応じて、異なる大きさのお肉を画面上であげられる
- 最終的に、全世界中のユーザーから Belle ちゃんにあげられたお肉の合計数をカウント
- Beatrust メンバーが上記合計数に応じて、トラの動物保護団体への寄付金額を決定し、代表して寄付を実施する

Belle ちゃんのイラスト制作について
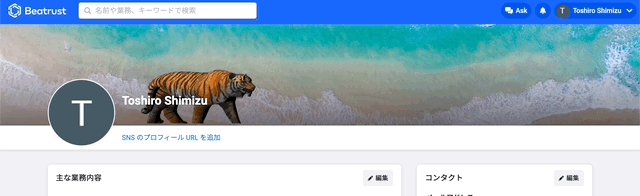
ゲームっぽいテイストを意識して、ピクセルを強調したイラストをポージングごとに切り出し、シンプルなフレームアニメーションにしました。 アクションによって降ってくる「お肉」の種類が異なるので、それぞれのデザインはラベルで分かりやすくし、目につきやすいカラーでアニメーションさせています。
普段の業務では滅多に付けないであろうファイルネームがたくさん並んで楽しかったです。

開発の進め方
企画が決定されてから 4 月 1 日までは、約 20 営業日ほどしか準備期間がありませんでした。 こうした中では、最初にアクションアイテムを大まかに決定しつつも、仕様の詳細決定・デザイン・開発・実装を併行してプロジェクトを進める必要があり、 かつ、それぞれが遠隔地にいる完全リモートワーク環境で開発をする必要がありました。
効率よく、かつ丁寧に作業を進めるにあたっては、いつも以上に開発メンバーが以下のプリンシプルを大切にして開発にあたりました。
- コミュニケーションはシンプルに : Slack や開発会議における議論や会話を、なるべく短い文章で
- 意思決定者を明確化する : 日々の開発にあたっては、Aya / Rei が意見を収集しつつも、機動的に意思決定を行ってコンテンツ作成を推進する
- 日次の進捗状況を適宜シェアする : 毎日朝 10 時から 15 分ほど実施している Stand-up Meeting を重要視する
- 個性と笑いを受容する : 基本的には、開発メンバーそれぞれが作り上げた表現やアニメーションにおける個性を尊重し、笑いを価値に変える
How to implement "Meats-for-Belle" feature on Beatrust
(こちらは開発を担当した Daniel DeSousa より、英語原文にてご提供します。)
Immediately after brainstorming we started to think about the scope of the implementation. Given the time constraints for development of this feature we initially considered using pre-rendered GIFs with the tiger transitioning across the scene where the meat would fall and await being eaten by Belle.

After some experimentation we found that things like multiple meats and different viewport widths posed some challenges with the pre-rendered GIF approach. Instead we decided to move towards a slightly more complex, but flexible system based on sprites rendered in a scene that could be resized and controlled with an event-based system. The idea was to create a scene rendered with canvas's 2D context and populate it with sprites that have their own animation and collision properties.

Events are handled by watching our existing global event logger which we use to track user events. We watch for certain events like peer tag received and peer tag +1 then dispatch the respective meat and tiger within the scene. This system also let us dynamically control sprite properties like the speed they fall or move across the scene so Belle could run towards the meat in some cases and walk in others.
Each sprite has its own modes (states) defined which determine the animation frames, duration, whether the animation should loop, collision handling, and onComplete event handling. Using these properties, we were able to do things like chain modes to create Belle's pattern of walking -> eating -> stretching -> running. Collision handling also allows us to change the meat's state while being eaten and have it disappear once done. To test the animation system, we also added some fun sprites triggered by specific actions.

Belle ちゃんのデザインをした Aya さんからのコメント
Beatrustは前々から動物を意識したモチーフを入れ込むカルチャーがありますが、今回の「トラ」は偶然にもサービス名に入っている動物なのでどのようなデザインにするか一層悩みました。
最初は、絵文字のような可愛らしいイラストに挑戦したのですが、画面を横切る様子がサービス全体のUIとあまり合致せず、また企業の方々が業務中に使ってくださることも考えるとくだけ過ぎたテイストではない方がいい、と判断しました。さらに、Beatrust側で用意している背景画像も自然の綺麗な風景を切り取ったようなものが多いので、それとの相性も含めてよりリアルなテイストに倒した、という背景もあります。
ところが、今度はリアル過ぎても4月1日の明るい雰囲気にそぐわない、またデータを作るのに時間がかかる、という点からドット絵に近いテイストに落ち着きました。企画そのものにゲーム性があるので、ピクセルを強調したテイストも合わせやすく、画面を歩く姿もフレームアニメーションで十分に思えたので、結果的にまとまりのあるデザインになったかと思います。
ちなみに、画面を横切るBelleちゃんに視線が集まるとは思いましたが、4月1日だけ左上のロゴもトラを模したものに変えていました!
Belle ちゃんのフロントエンドでの実装をした Dan さんからのコメント
I was excited when we decided to make an interactive April Fools' Day project because I have a background in game development and felt like I could use some previous knowledge that has been laying dormant in the back of my mind. Even though Belle will only be around for a short while, I think it is worth the effort we put into developing this project because it drives our users to perform actions that they might not normally feel comfortable doing, as well as the end result leading to funds being raised for a good cause.
When developing the sprite system it reminded me of my high school computer science class where we built a Street Fighter clone as a project. Things like sprite sheets and writing collision code brought back fond memories and demoing the project to the team throughout the development process was really rewarding because everyone's reactions were great. I can't wait to see what we do next year for April Fools' Day!
Belle ちゃんにあげられたお肉カウンターや、プロフィール作成などバックエンドでの実装をした Yuta さんからのコメント
最初の計画段階では実装はフロントエンドに閉じて他への影響を最低限しようという結論になりました。しかし、一部機能がどうしてもフロントエンドだけでは完結せずバックエンドでの実装も必要となりました。エイプリルフール企画を楽しんでもらいたいのはやまやまですが、それで他機能への影響が出てしまったら元も子もありません。そこで、なるべく既存機能へ影響を与えないことを意識して実装しました。結果として事前にリリースして QA などを実施できたのはよかったかなと考えています。
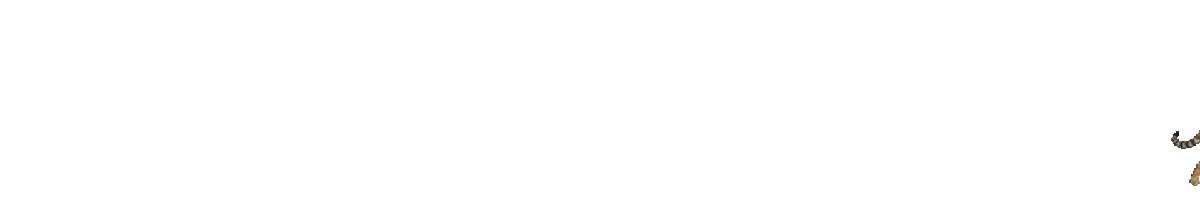
また、当日 Belle ちゃんがどのくらいお肉を食べれているかをモニタリングするためのダッシュボードも作成し、社内にあるディスプレイに表示してみんなでわいわいできるようにしました。毎朝チームで実施しているスタンドアップの場で「今日はお肉をカウントする SQL を実装する予定です」と発言したら、「エンジニア人生でお肉をカウントする SQL を書く機会なんて早々ないwww」のようなコメントがついてみんなにやにやスタンドアップが盛り上がったのはとてもよかったです笑

実は後ろ側で 3D モデリング版 Belle ちゃんも製作しちゃっていた Toshiro さんからのコメント
企画が立ち上がった早い段階で、完成イメージが鮮明になって アイデア が ブラッシュアップ されるように、早速プロトタイプを作ってみました。どうせならちょっと面白いものをと思って、3D Model の虎を Beatrust の上で歩かせてみました。 モデルは sketchfab.com から使えそうなモデルを探し、Three.js を使って背景画像にオーバーレイさせるだけなので、業務後の時間を使って数時間で実装できました。 モデルが重いので、今回はお蔵入りになりましたが、どこかでまた 3D Tiger が登場するかもしれませんw

プロジェクトの結果発表について
今回のプロジェクトによって、世界中のユーザーから合計でどれぐらいのお肉が Belle ちゃんに集まったのかは、 2022 年 4 月 4 日(月)以降、改めて Beatrust techBlog にて公表する予定です。 集計までお時間を要する可能性もありますが、続報をお待ちください。